
Hope this little article helps you with your project. adds “Add This” at the end Ĭonsole.log(array7.splice(2,34,"Add This Item")) var array7= Ĭonsole.log(array7.splice(23,3,"Add This")) If the 1st argument or the 2nd argument is greater than Array’s length, each of arguments will use the Array’s length only. inserts “Hello” into the array Ĭonsole.log(array6.splice(3,NaN,"World")) If 2nd argument is less than 0 or equal to NaN, it is treated as if it were 0.

var array5= Ĭonsole.log(array5.splice(NaN,4,"NaN is Treated as 0")) If the 1st argument is NaN, it will be treated as if it is 0. gives back array with “me” insted of potato returns nothing, because no item(s) was removed. gives, it returns removed item(s) as a new array object. It indicates the new item(s) that should be added to the array. If the 2nd argument is omitted or not passed, all item(s) from provided index will be removed. If 2nd argument is set to 0 (zero), the items won’t be removed. It indicates the number of items that should be removed. Use negative values to specify the position from the end of the array. It specifies what position to add/remove items. The last difference is that Array.splice method can take n number of arguments: gives, until the end of the array as if the second argument is omitted. If you use the arguments that are greater than the array’s length, then it will work with data only from array’s legth. Now if you place an argument NaN, it will be treated as 0 var arra圓= gives, with original array remains intact. This way you’ll select data from the end of the array. You can also use negative numbers as arguments. If the second argument is missing, it will take all the element from the starting argument right to the end of the array. It marks the starting point of ‘splicing’ (please remember about zero-based count). The first one is gonna be your starting index and the second will be your optional end index. Difference #3Īrray.slice can take two arguments. The slice method can return selected objects too, but it returns selected items in the array as a new object. The second difference is that using Splice you can return an item to the original array. Opposite to the result, you get if you use Array.splice method. So if you’d make a couple of slices of the original array it will stay intact. On the other hand, splice method gives the ability to edit initial array.Īrray.slice method does not affect the original array. JavaScript Array Splice vs Slice Difference Difference #1Īs you may note the main differences between Array.slice and Array.splice methods are that Slice does not affect the original array. Therefore when you write a starting position for Array.slice method you should start counting from zero, or just add one ahead after you’ve made a count. Remember that arrays in JavaScript are zero-based. zero fingers, first finger, second finger, etc. Meaning that JavaScript starts counting data in the array from number 0.

Always remember that arrays in JavaScript are zero-based.
#NODE JS SPLICE ARRAY INTO ARRAY EXAMPLE CODE#
Now, we’ll take a little pause before examining code samples. And this method changes the contents of the original arrays. It removes existing data element and/or adds a new item to the array.

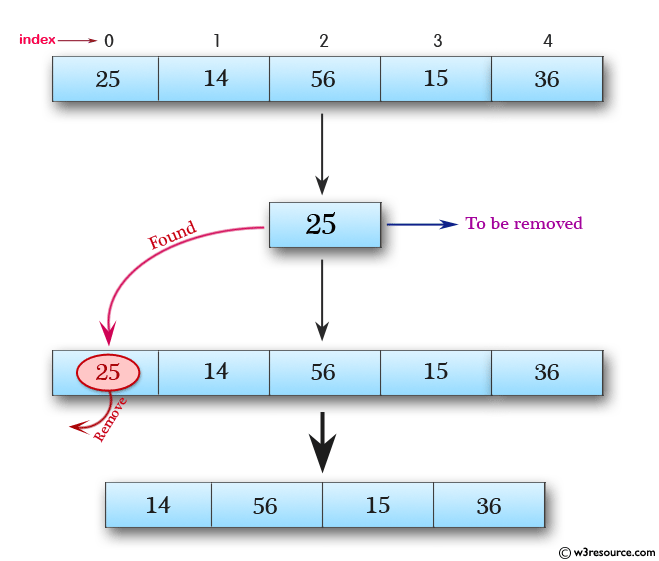
So, the next function we’ll gonna look at is the splice function. To have the ability to take that portion array.slice can work with two arguments (see the Difference #3). It returns a shallow copy of a portion of an array into a new array. Array.slice and array.splice are those two frequently used methods that will be required to access and change data inside those arrays.įirst let’s take a look at slice method. For example, images for galleries, banners, temporary user data, etc.

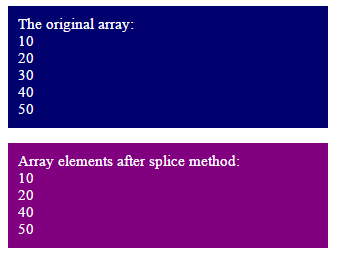
JavaScript arrays are frequently used to store different types of data. In this example, we can create an array of shellfish and print out each index number as well as each value to the. We can loop through the entirety of the array with the for keyword, taking advantage of the length property. Then, when you are done, filter out the ones that need to be removed.įor example: people.We’ve decided to take a “programming” topic for a change and fill in some blank places in JavaScript development topic Specifically we’ll describe Array Splice and Slice methods, how you can use this stuff, and what the difference between them. In the above example, we removed seahorse from the array, and pushed a new value into index 3. One thing you can consider and change is that when you are iterating the array, don't delete from it while iterating.


 0 kommentar(er)
0 kommentar(er)
